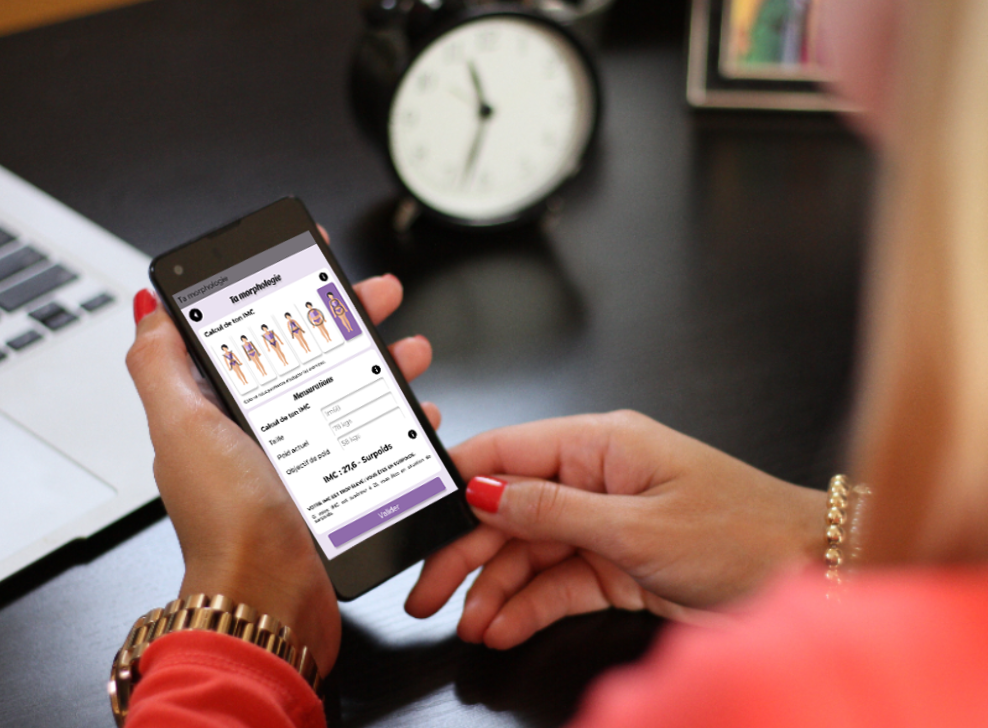
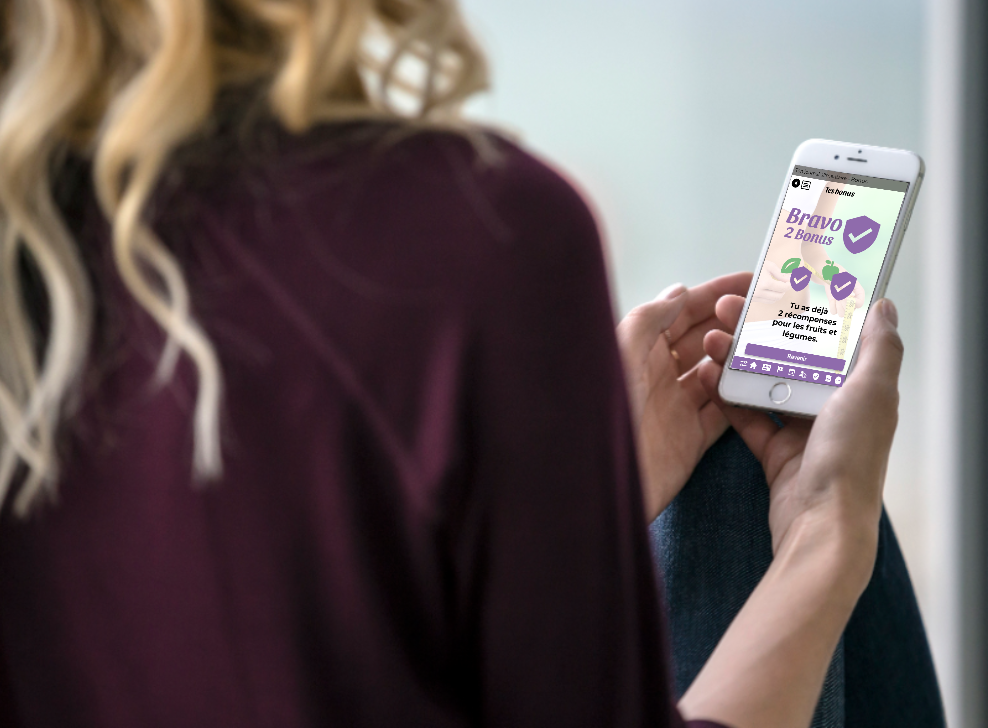
Prototype d'une application mobile Motiv & Diet
Prototype
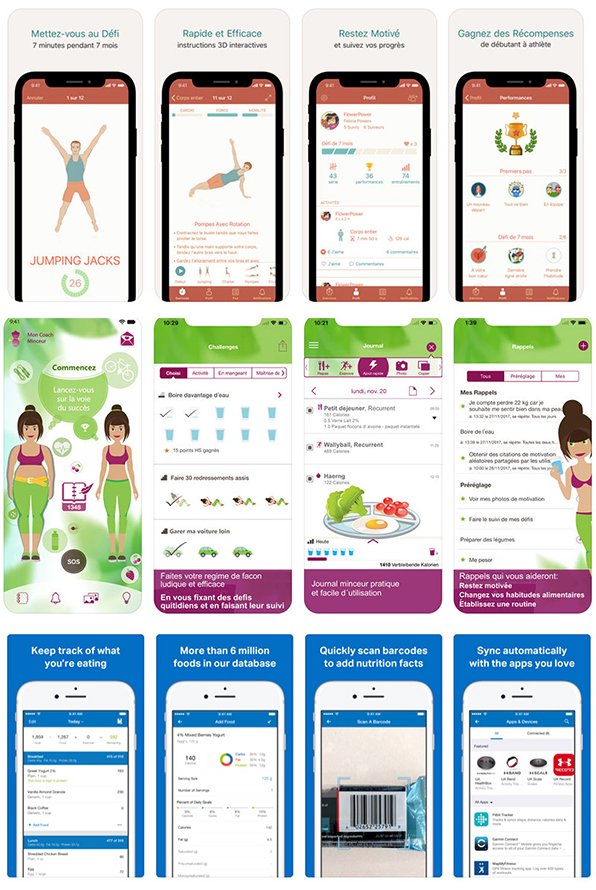
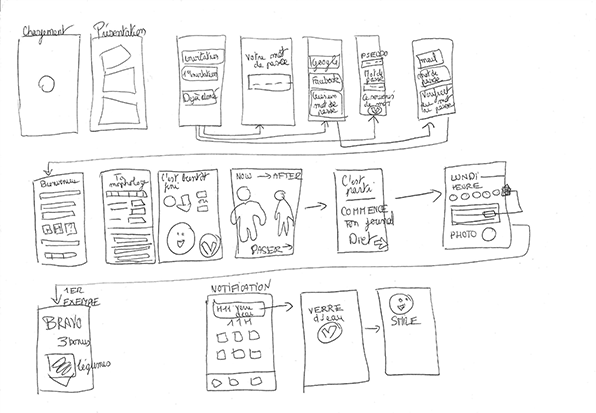
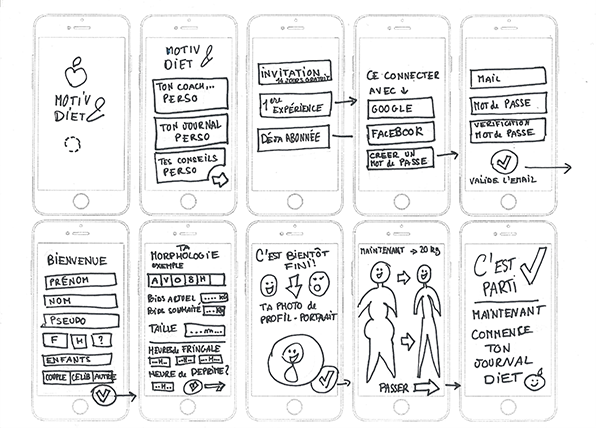
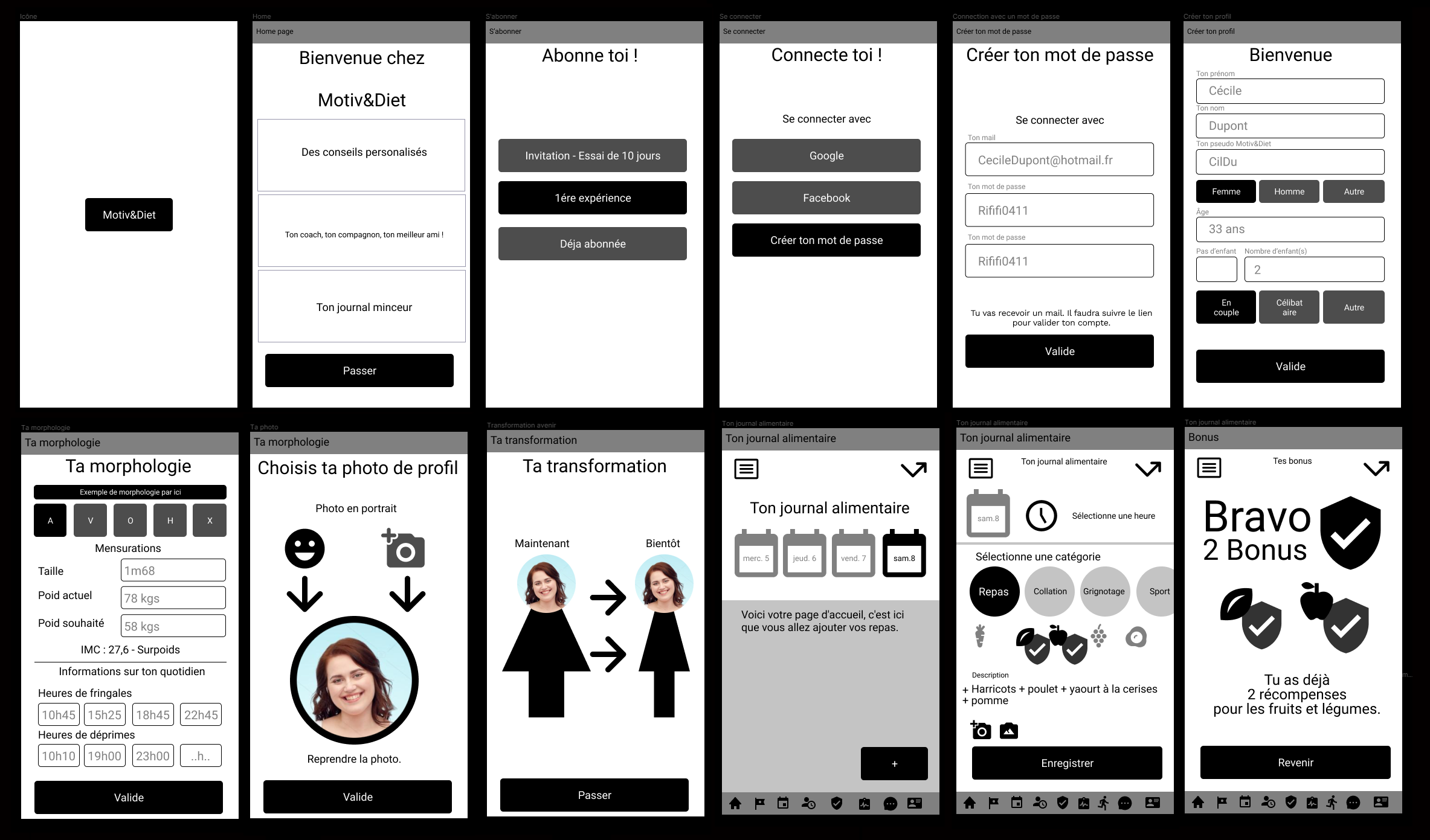
Créer le prototype d’une application mobile.
Créer le prototype d’une application mobile.
Date
Juillet 2021
Client
Motiv & Diet. Ton complice pour ta remise en forme !
Outils
Sketch, Illustrator
Livrables
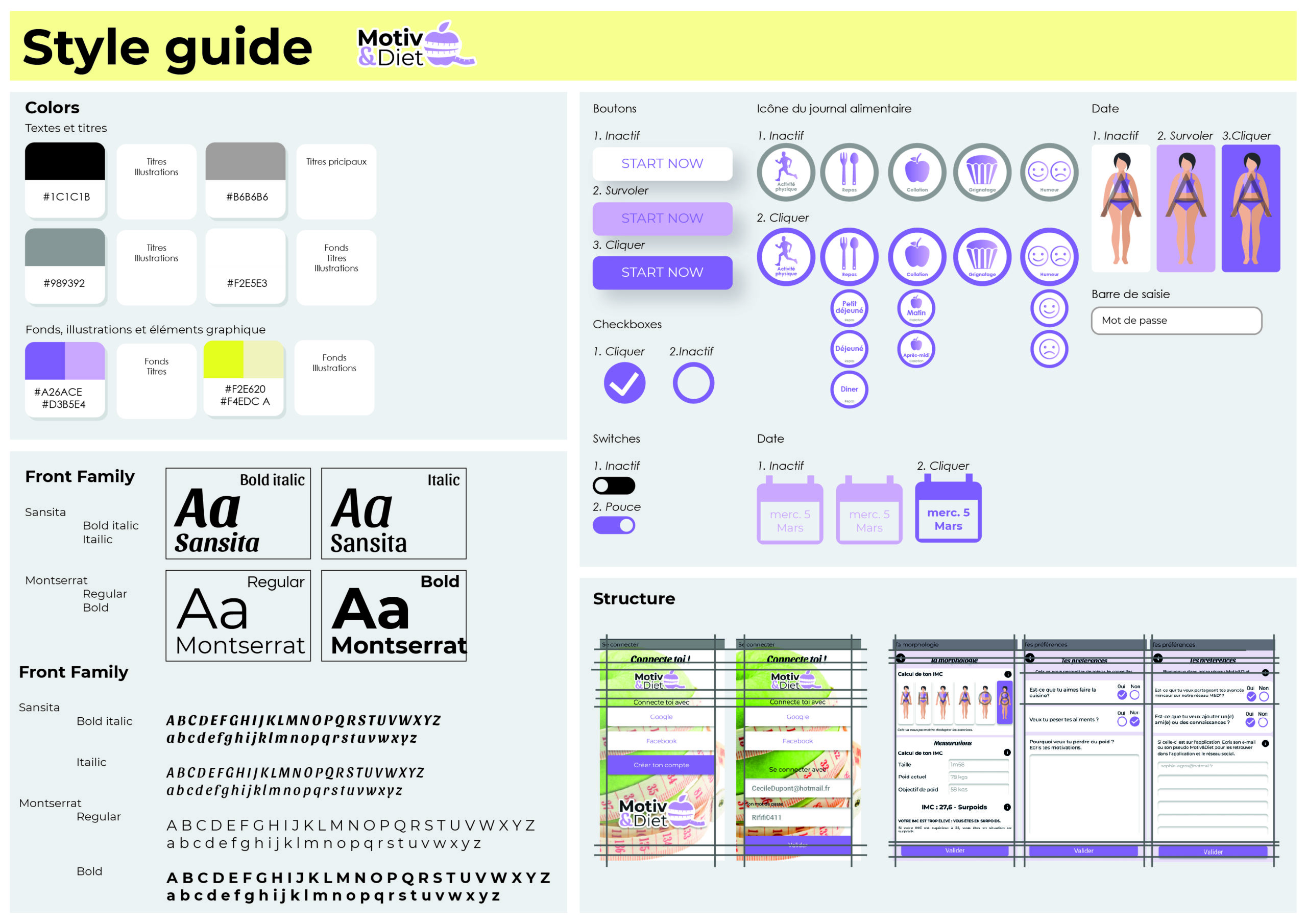
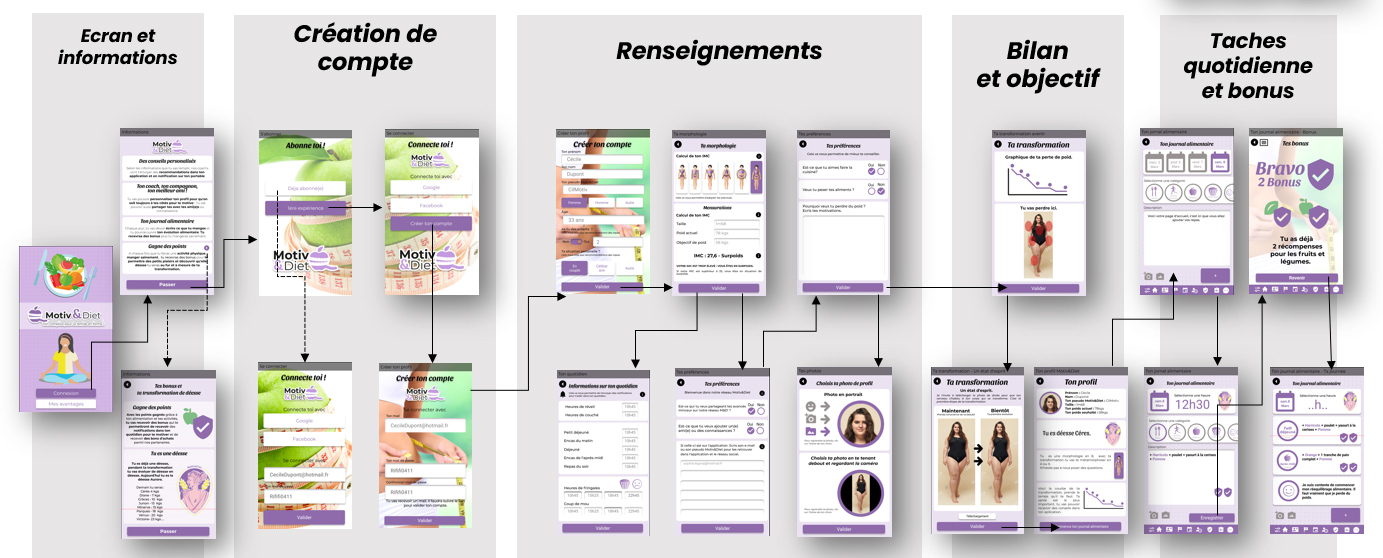
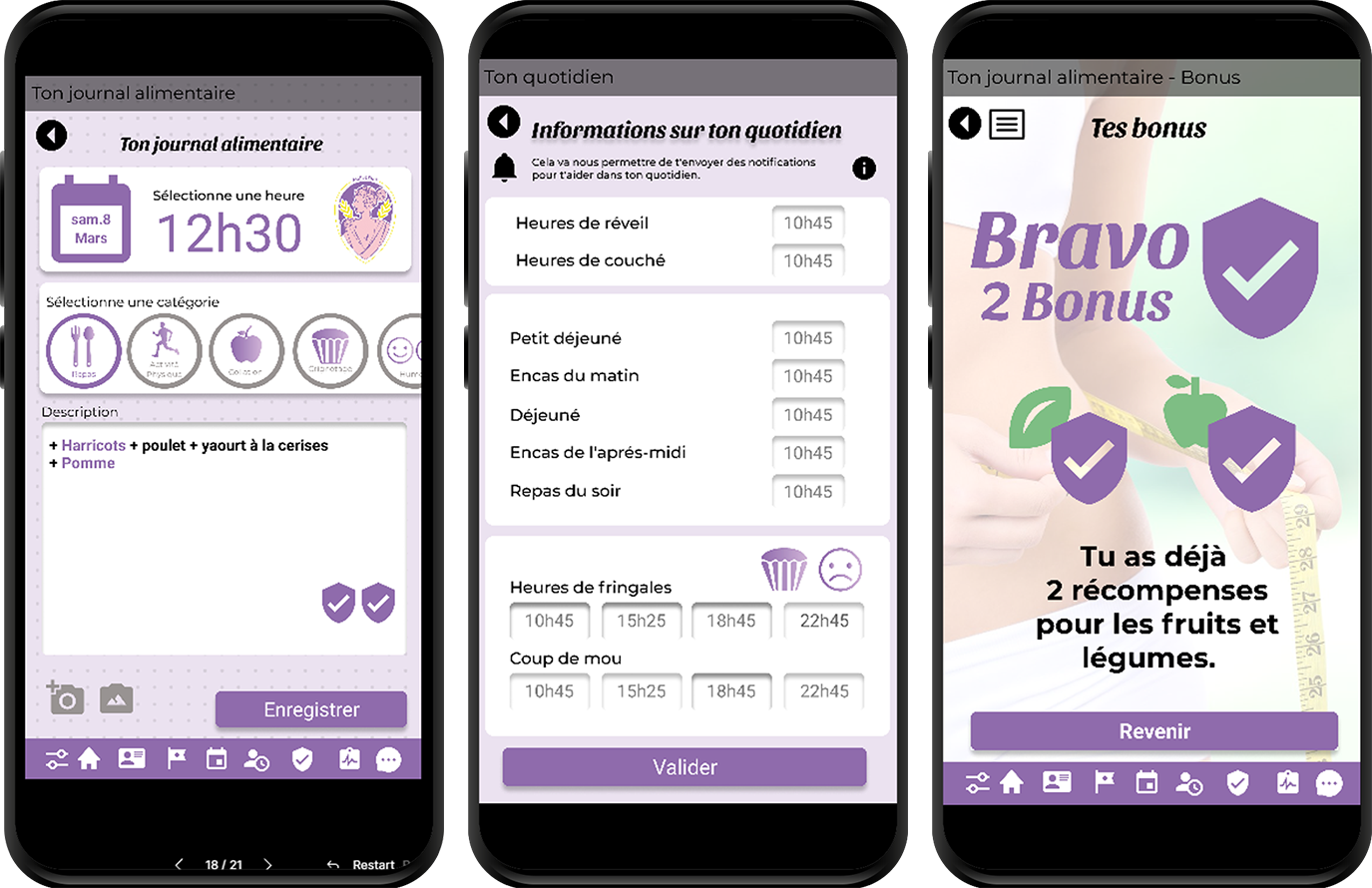
Concept - Wireframes - Interfaces