Hotel Espadon
Audit ergonomique
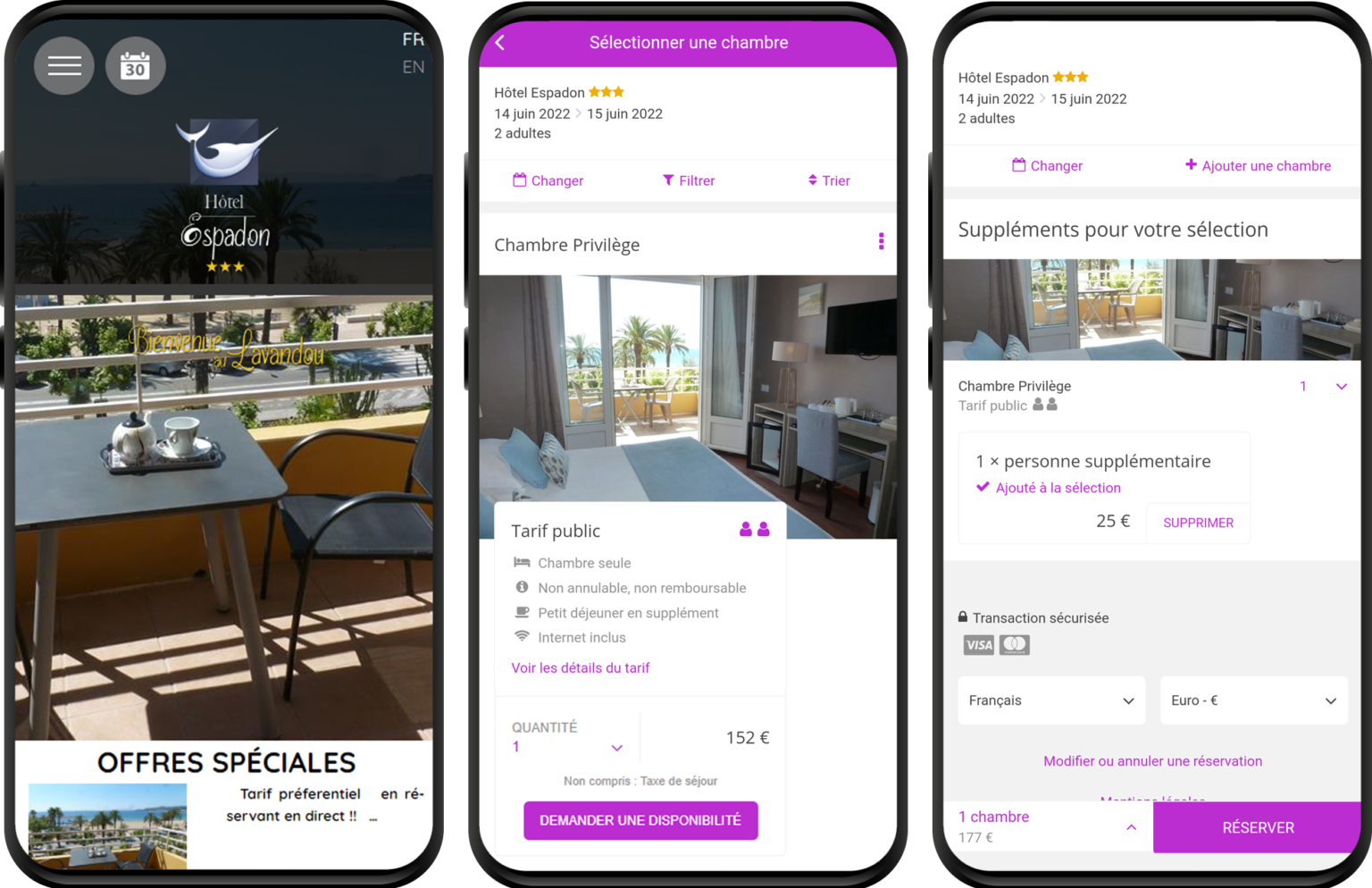
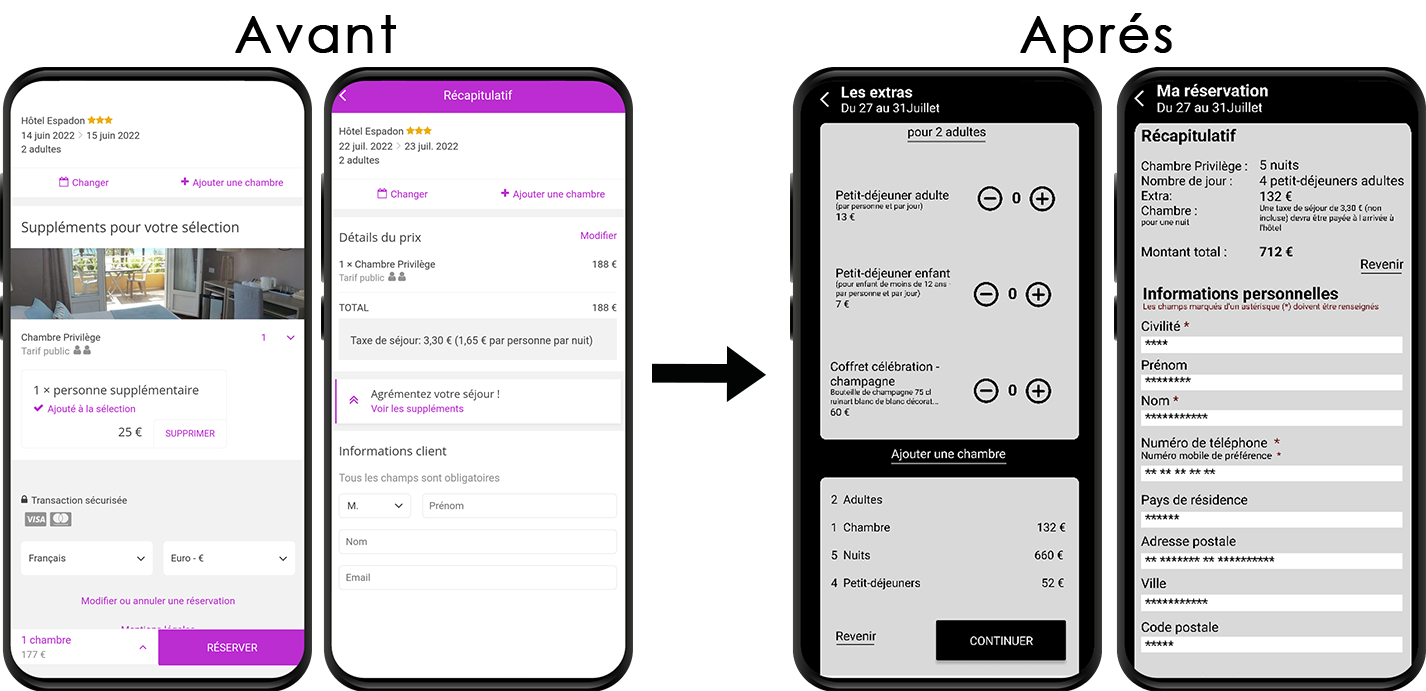
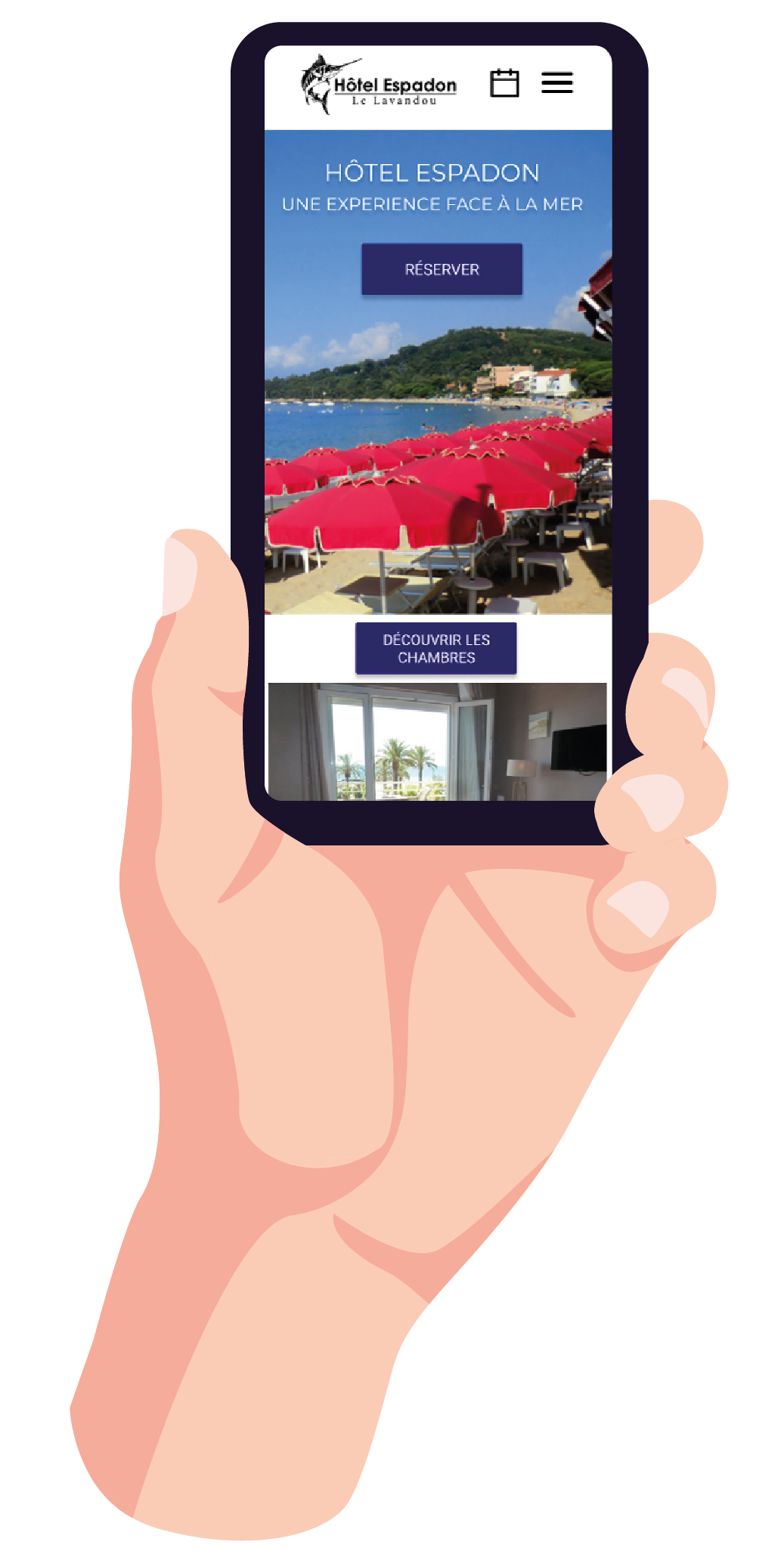
Améliorer l’ergonomie d’un site internet de vacances sur mobile.
Améliorer l’ergonomie d’un site internet de vacances sur mobile.
Date
Juillet 2021
Client
Hotel Espadon
Outils
Figma, Sketch, Illustrator
Livrables
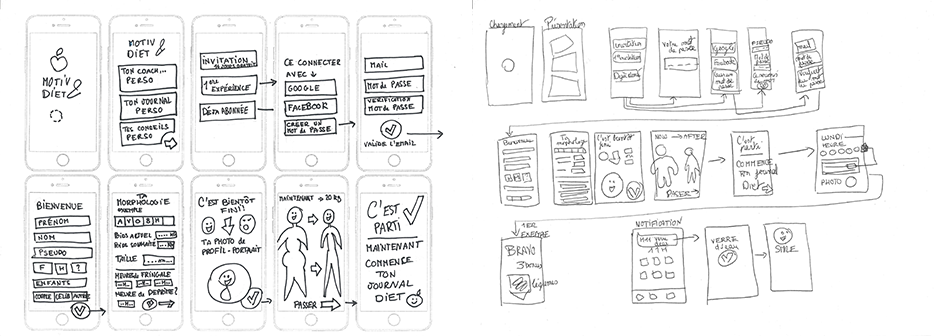
Concept - Wireframes - Interfaces